This reference is for Processing 3.0+. If you have a previous version, use the reference included with your software in the Help menu. If you see any errors or have suggestions, please let us know. If you prefer a more technical reference, visit the Processing Core Javadoc and Libraries Javadoc.
| Name | push() |
|---|---|
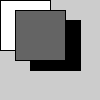
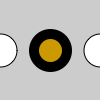
| Examples |  fill(255); rect(0, 0, 50, 50); // White rectangle push(); translate(30, 20); fill(0); rect(0, 0, 50, 50); // Black rectangle pop(); // Restore original settings fill(100); rect(15, 10, 50, 50); // Gray rectangle  ellipse(0, 50, 33, 33); // Left circle push(); strokeWeight(10); fill(204, 153, 0); ellipse(50, 50, 33, 33); // Middle circle pop(); // Restore original settings ellipse(100, 50, 33, 33); // Right circle |
| Description |
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. Note that these functions are always used together. They allow you to change the style and transformation settings and later return to what you had. When a new state is started with push(), it builds on the current style and transform information. push() stores information related to the current transformation state and style settings controlled by the following functions: rotate(), translate(), scale(), fill(), stroke(), tint(), strokeWeight(), strokeCap(), strokeJoin(), imageMode(), rectMode(), ellipseMode(), colorMode(), textAlign(), textFont(), textMode(), textSize(), textLeading(). The push() and pop() functions were added with Processing 3.5. They can be used in place of pushMatrix(), popMatrix(), pushStyles(), and popStyles(). The difference is that push() and pop() control both the transformations (rotate, scale, translate) and the drawing styles at the same time. |
| Syntax | push() |
| Returns | void |
| Related | pop() |

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.